WordPressとbootstrap
ALOHA!
今日も、みなさんが笑顔になれますように。
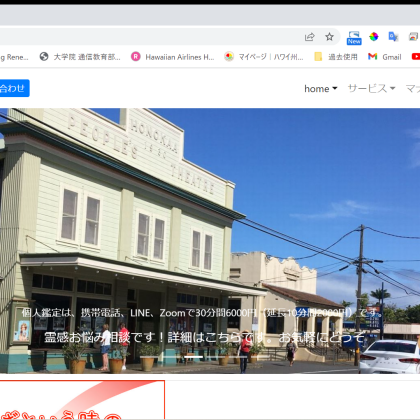
メインのホームページとブログサイトをリニューアルしました。
デザインも一新しました。
プラットフォームは以前と同じWordPressです。
サーバも同じWindows Server2022を使用しています。
Wordpressのデザインは、テーマから選んでカスタマイズをすることが一般的です。
今までは、Wordpressの標準のテーマをカスタマイズして使っていました。
メリットは、大体のデザインが出来ているので、ある程度見栄えの良いものが簡単にできることです。
ですが、細かいところのカスタマイズをしようとすると、結構難しい場合もあります。


今度は、思い切って、自分でテーマを作ってみました。
Webデザインのフレームワークで、Bootstrapというシステムがあります。
無料で使えて、CSSでクラスを定義すると、Webに必要なデザインパーツを使うことが出来ます。
しかも、レスポンシブルなので、そのままモバイルにも対応可能です。
手作りしようとすると、細かくクラスの定義をしないといけないですが、そのへんが用意されています。
思いっきり複雑で面倒くさい、レスポンシブル対応のメニューも、定義すれば簡単に作れます。
また、Bootstrapのデザインテンプレートも、検索するとたくさんあります。
無料のものでそのまま使えるものや、コードを見ることで参考になるものもたくさんあります。


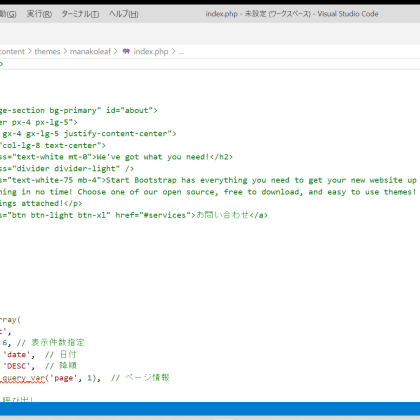
その、Bootstrapを使って、Wordpressのテーマを作ってみました。
一番気になっていた、メニュー周りもwp-bootstrap-navwalkerライブラリというものをダウンロードして設定すると使えることがわかりました。
また、インターネットを検索すると、サンプルのコードもたくさん出ています。
その辺を参考にしながら組み立てて行きました。


作ってみると、思いの外、順調にできます。
Bootstrapのよく使われるものの作法を覚えると、とても楽にできます。
少し苦労することがあるとすると、標準のCSSクラスを少し変更するときです。
その際に、例えば、幅を空けたりする場合などは、空け幅を定義しているCSSクラスを設定すれば大体は大丈夫ですが、時々、うまくいかないときもあります。
また、定義するクラスを作ってもうまくいかない場合もあります。
その際には、タグの中で、Style属性で定義すると、うまく行ったりするときもあるので、いろいろ試すと良いと思います。

WordPressだと、プラグインが必要な、例えばスライダーも、Bootstrapで実装することが出来ます。
細かいところもいろいろ定義できるので、とても便利です。
ただ、実際にコードを書くところは増えたり、細かく作り込み事は可能ですが、最初からページにコンテンツを埋め込まないと行けないところも出てくるので、Wordpressでの修正というよりは、完全にコードでの修正になります。
ですが、とても便利なので、なんらかのコードを書く心得のある方がチャレンジされると面白いと思います。
mahalo
最後まで読んでくださり本当にありがとうございます。
鑑定ご予約は、下記のFacebookメッセンジャーを使用してメッセージを頂くのがいちばん簡単だと思います。 https://m.me/yukihiro.tsuchiya/ Instagramからも簡単だと思います。 https://www.instagram.com/yukihiro.uranai/ また、下記のLINE公式アカウントで繋がってくださっても大丈夫です。 https://lin.ee/q5jxxtb?openQrModal=true お問い合わせフォームはこちらです。
占いやカウンセリングを通して、メッセージをお伝えしていきます。
個人セッションは、携帯電話、LINE、Zoomで30分間6000円(延長10分間2000円)です。
お気軽にお問い合わせ下さい!bootstrap, IT, WindowsServer, wordpress, テーマ自作, ブログ, ホームページ